Develop with SAP
Fundamentals.
SAP Fundamentals is SCSS ready! Explore some functions and mixins to maintain consistency & quality of your SCSS.
EXPLORE COMPONENTS GETTING STARTEDCURRENT VERSION v1.7.11-rc.0

foundation.
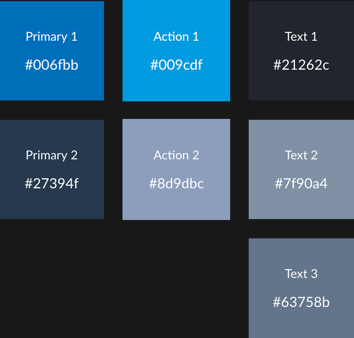
Colors.
Colors bring designs to life. It is used in a meaningful way to express emotions and tone, and promotes a distinct and consistent look and feel throughout all application.
READ MORE
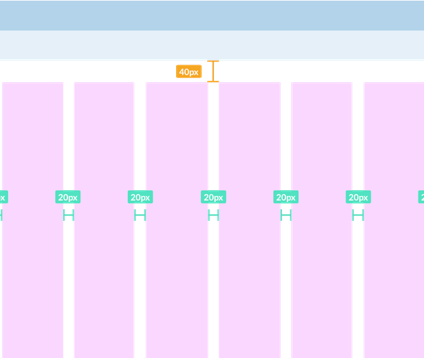
Grid.
SAP Fundamentals uses responsive grid system that achieves flexible 12-column flow layout. It is used to create flexible layouts for various screen sizes and device types.
READ MORE
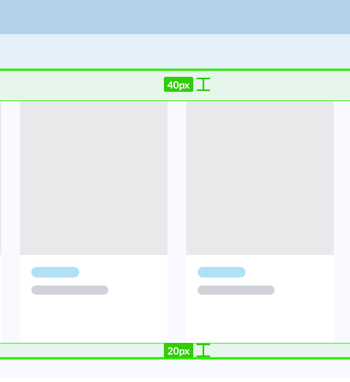
Spacing.
Spacing helps content to breathe as well as create hierarchy and depth. It ensures optimal readability and space efficiency, all heights and widths are calculated from a base unit or 4.
READ MORE
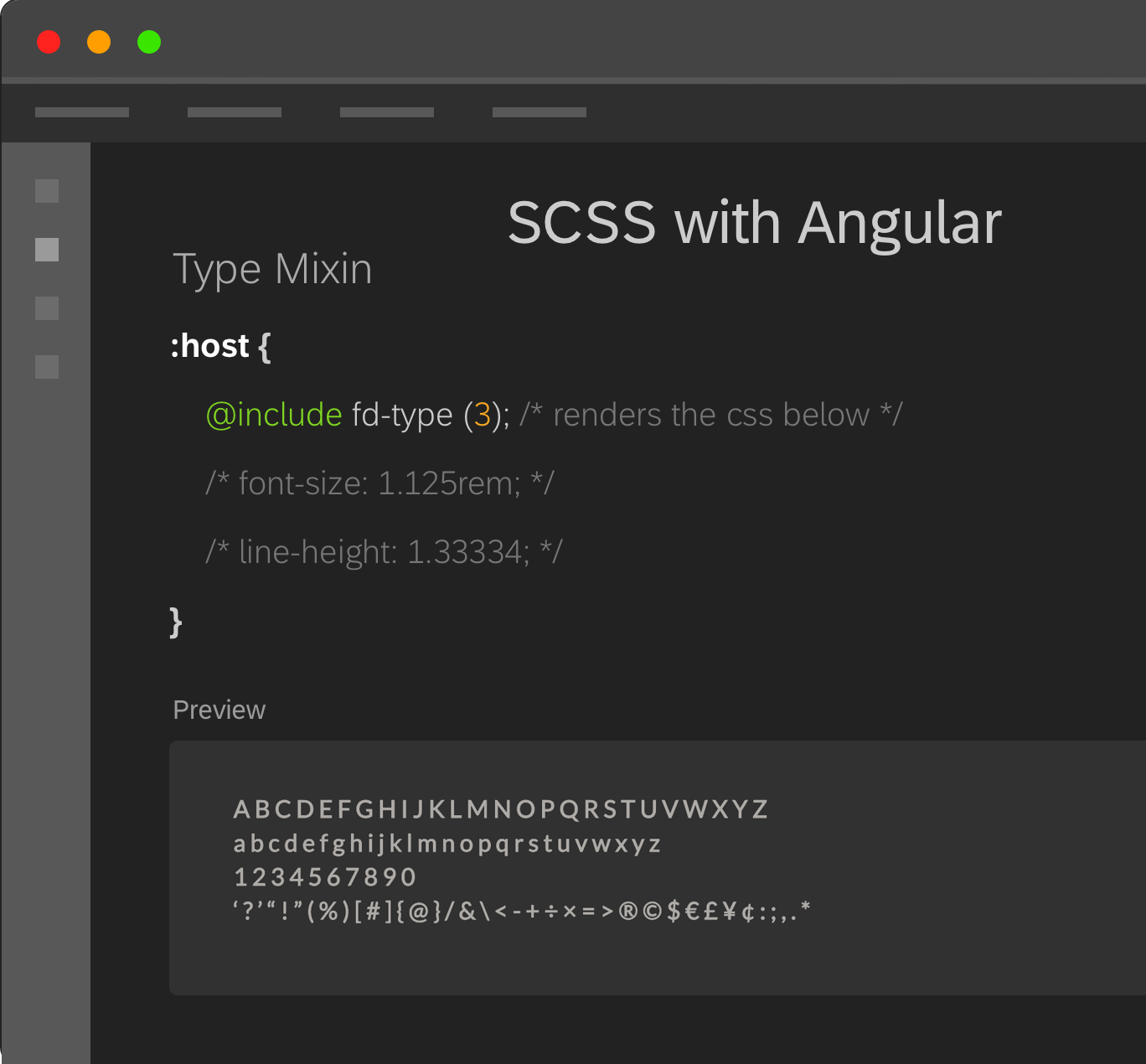
Type.
SAP Fundamentals uses a set of sans-serif system fonts. They are timeless fonts ensures that the fresh, clean, and minimalist style. It works well across all browsers, devices, and platforms for customization to be easy.
READ MORE
resources.
The Fundamentals UI team is always making improvments to our Sketch UI kit. Keep track of updates.
Download UI Kit